Review: Hugo - Gerador de site estático
Depois de uma boa experiência com o Hugo, resolvi migrar alguns aplicativos para esse novo gerador de site estático. Existem várias opções no mercado: Jekyll, Gatsby, Nuxt.js, entre outros. Neste artigo vou comentar algumas vantagens e a minha experiência com a migração.
1 - Sistema de templates simples e eficiente
Um bom gerador de site estático precisa de um bom sistema de templates, que é o caso do Hugo. Você pode utilizar estruturas condicionais, loops e diversos filtros nativos. Além de componentizar e reaproveitar os elementos do site. O exemplo abaixo verifica se existe um título customizado (.Params.seo_title), e retorna o título original de fallback (.Title).
<title>
{{ if .Params.seo_title }}
{{ .Params.seo_title }}
{{ else }}
{{ .Title }}
{{ end }}
</title>
O mesmo código pode ser re-escrito utilizando filtros:
<title>{{ .Params.seo_title | default .Title }}</title>
Simples e muito elegante.
2 - Blog não precisa de banco de dados
Eu tinha uma afinidade grande por WordPress, mas com o tempo eu percebi o quão custoso era manter um blog estático que precisava de um banco de dados. A infraestrutura básica consome muito recurso e banco de dados gera muitas dores de cabeça (Backups, memória, lentidão, cache, etc).
Antes de colocar um MYSQL gigantesco na sua aplicação, consumindo mais de 500MB de RAM, pense: Eu preciso de um banco de dados?. A resposta com certeza será não. Você pode gerar um site estático em puro HTML e CSS, extremamente robusto, seguro e de fácil manutenibilidade.
O Hugo salva todos os conteúdos textuais em arquivos Markdown, semelhante a alguns concorrentes. E possui um sistema de armazenamento interno de dados por meio de arquivos textuais. Todos os arquivos salvos na pasta /data podem ser acessados como uma fonte de dados (CSV, JSON, TOML, etc). Desta forma, você possui um “banco de dados estático” que pode ser gerenciado e versionado juntamente com o conteúdo do blog. Além disso, você também pode consumir esses dados de uma fonte externa, como apresentado abaixo:
{{ $url := "https://example.com/finance/employee-salaries.csv" }}
{{ range $i, $row := getCSV "," $url }}
<tr>
<td>{{ index $row 0 }}</td>
<td>{{ index $row 1 }}</td>
<td>{{ index $row 2 }}</td>
</tr>
{{ end }}
3 - Processamento de imagens
Uma tarefa bastante corriqueira em blogs são os processamentos de imagens. Nós precisamos de gerar diferentes versões de uma mesma imagem (ex: thumbnail, destaque, og, etc.). Processar imagem nem sempre é trivial, porém o Hugo trata isso com bastante facilidade. O exemplo abaixo carrega uma imagem, otimiza e redimensiona, respeitando o aspect-ratio.
{{- $resouce := resources.Get "images/logo.jpg" -}}
{{- $image := $resouce.Resize "600x" -}}
<img width="{{ $image.Width }}" height="{{ $image.Height }}">
4 - Processamento de JS e CSS
Outro ponto que geralmente demanda o uso de ferramentas trabalhosas é o processamento de estáticos (CSS e JS). Caso você queira transpilar um arquivo JS para navegadores legados, você pode utilizar uma solução nativa, sem depender de bibliotecas. O exemplo abaixo compila um arquivo SASS, minifica e ainda gera o hash para controle de versão como sufixo do arquivo.
{{ $main_style := resources.Get "css/main.scss" | toCSS | minify | fingerprint }}
<link rel="stylesheet" href="{{ $main_style.Permalink }}" />
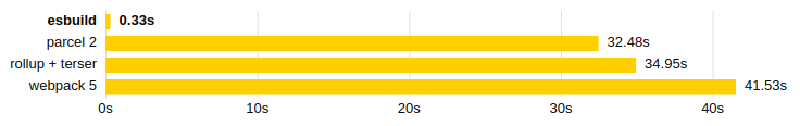
Para JS, foi ainda mais surpreendente a experiência. O Hugo utiliza um transpiler chamado esbuild. Ele suporta tecnologias modernas como Typescript e segundo benchmarks chega a ser 100 vezes mais rápido que a concorrência.

Conclusão
Até o momento, só tive boas experiências com o hugo. Ambiente simples, bons recursos e uma ferramenta extremamente rápida. Recomendo!